Building an in-app message

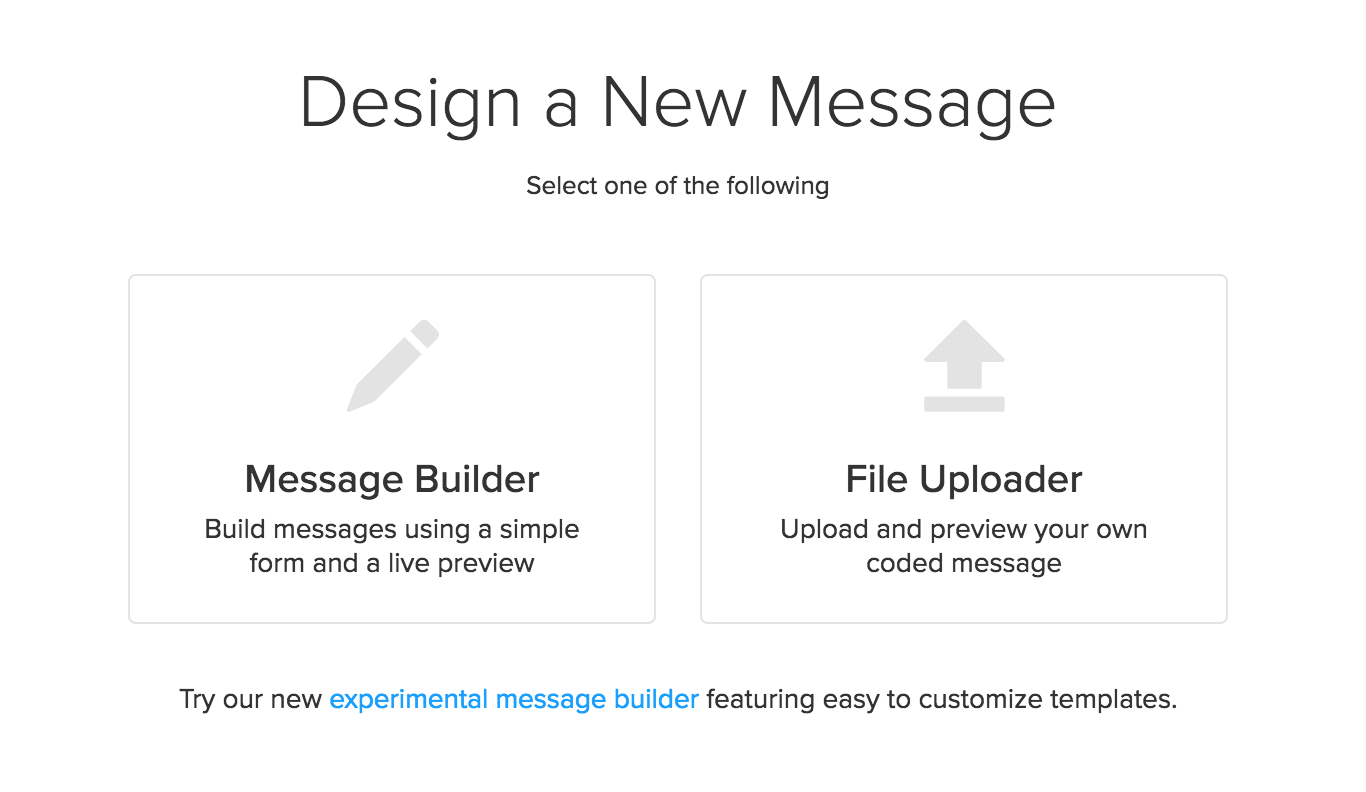
Select the method to use:
-
Message Builder: Define the creative for your message.
-
File Uploader: If your creative team has built an in-app message, you can upload it as compressed (.zip) file.
Tip: If you’re looking for a more robust tool than the Message Builder within the dashboard, check out the In-App Builder.
Using the Message Builder
With the familiar Message Builder, you can define the elements of your message, including upload images, color and font, and even a call to action.

As you build the message, the preview on the right will adjust to your new designs. For more information, see Previewing your message.
We also highly recommend that you test your message on a physical device before you set it live—for more information, see Testing creatives.
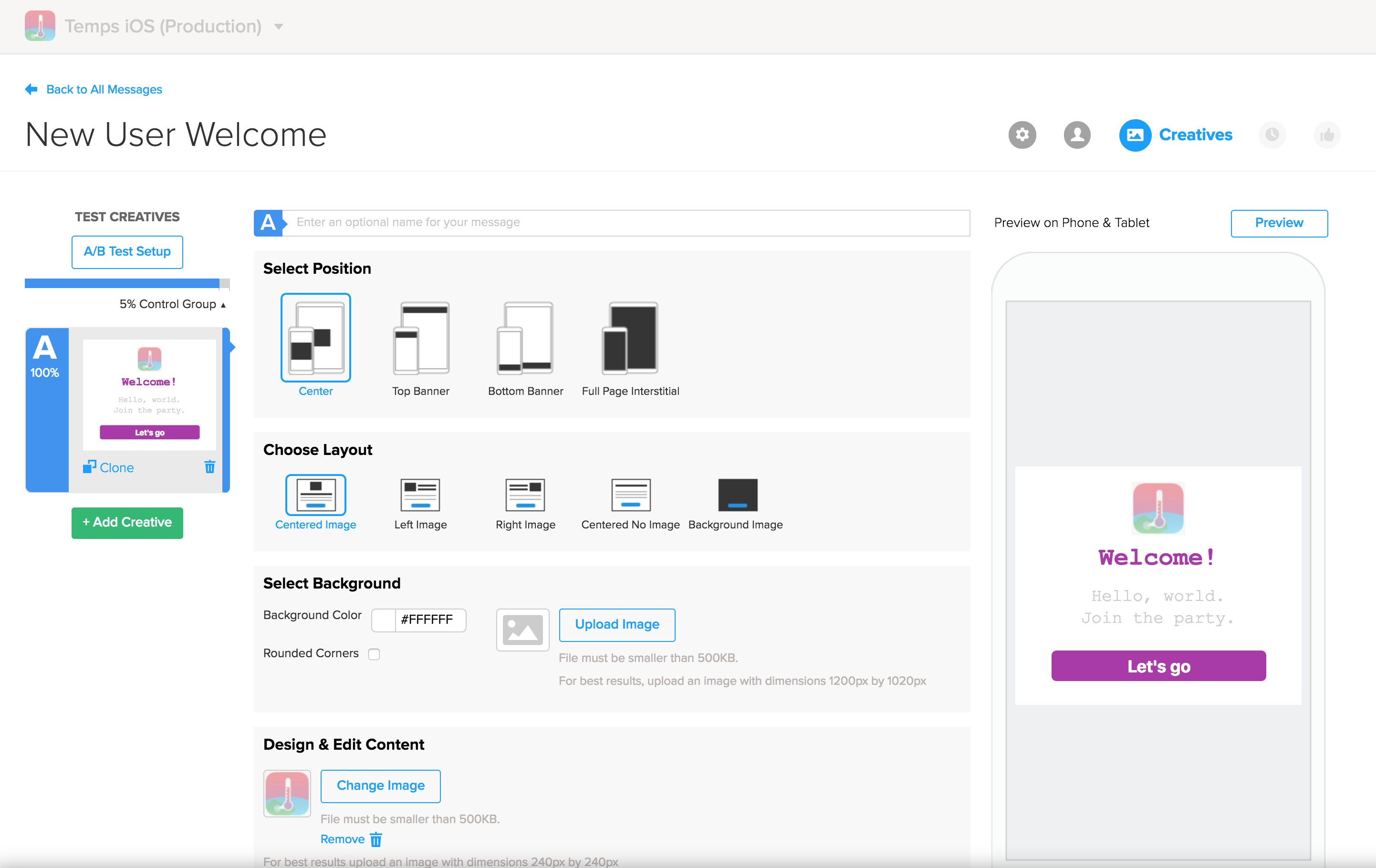
To build your in-app message:
- (Optional) In the top field, enter a descriptive name for your message. This name will help you differentiate across your A/B tests, if you choose to make them. You can also pull up these names for further data analysis after the message goes live.
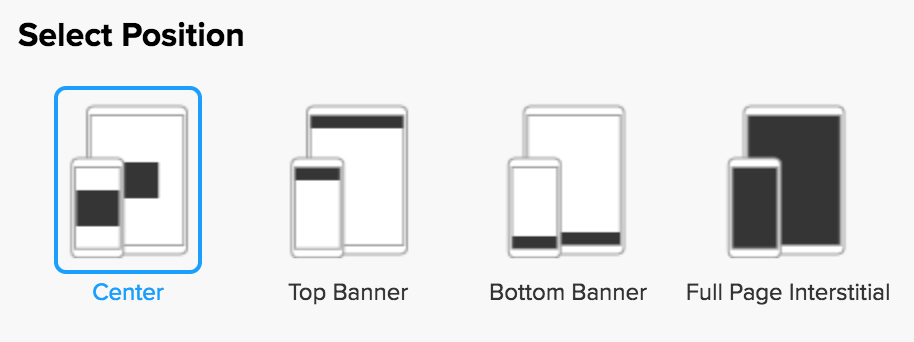
- In the Select Position field, select one of the following: Center, Top Banner, Bottom Banner, or Full Page Interstitial:
-
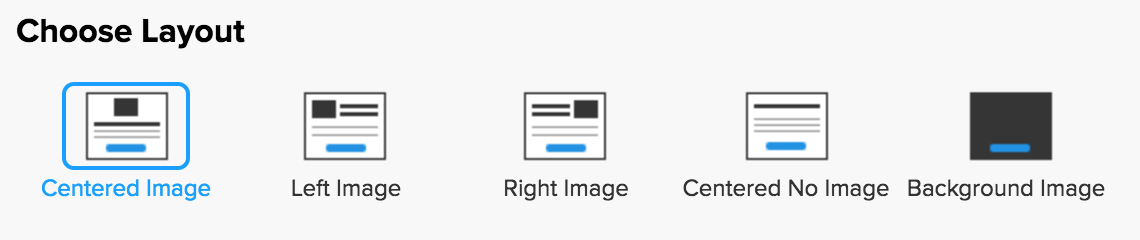
Select the layout for the message, which in most cases determines where an image might be positioned. The layout options vary according to the position you selected.
For example, for a Center position, you’ll have the following layout options: Image, Left Image, Right Image, Centered No Image, and Background Image:


-
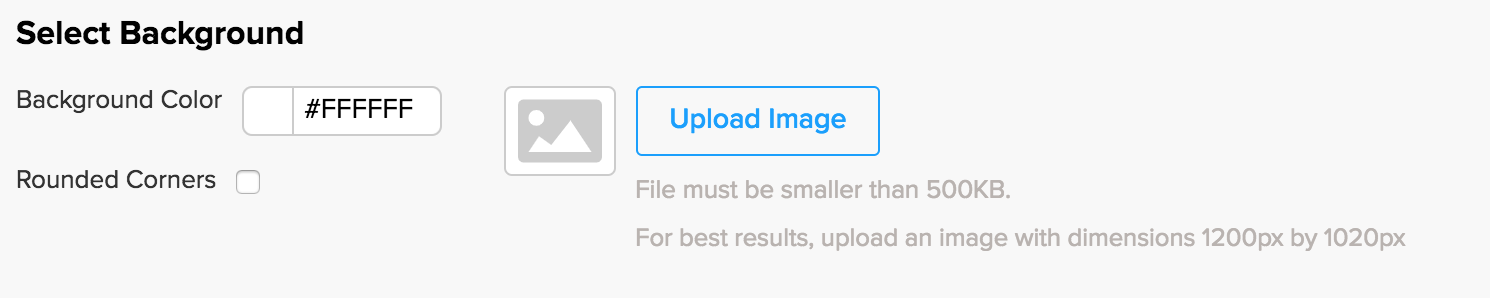
Next, select the background. You can choose a single background color or upload an image.

-
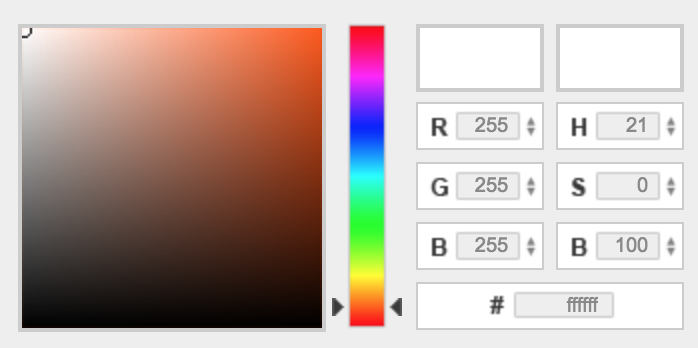
To change the color, do one of the following:
- Select a color from the color picker.
- Paste in a hexadecimal color code.
-
Paste in the corresponding RGB or HSB colors

-
- If you upload an image, the image file must be smaller than 500KB. For best results, follow these guidelines:
- Center: 1200px by 1020px
- Banner (both top and bottom): 1280px by 200px
Full page interstitial: 1280px by 2276px
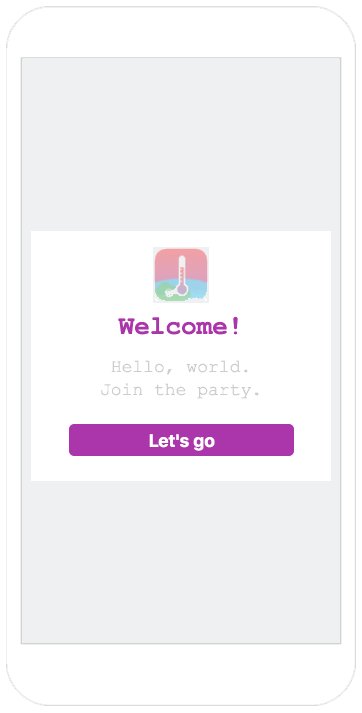
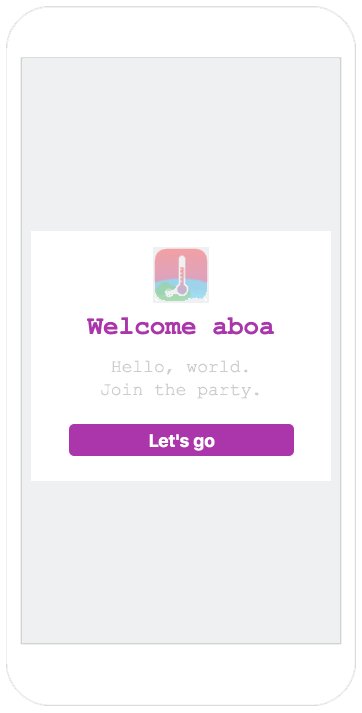
As you change your design, you’ll see the phone preview change with each update.

Note: If you’ve chosen the center position for your in-app message, you’ll see an option to make the corners rounded.
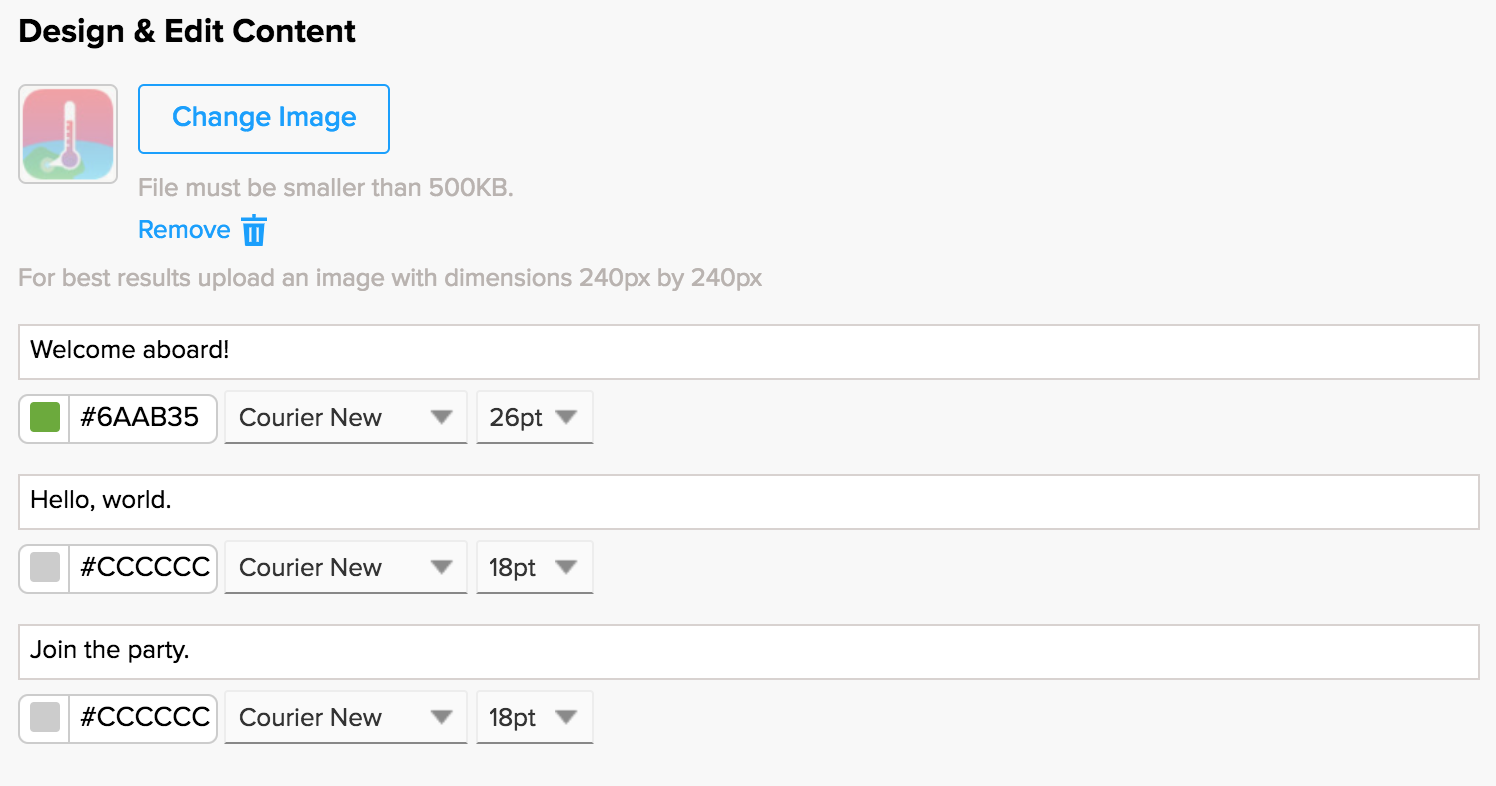
Designing and editing content
Next, you can design and edit the content of your in-app message.
Note: If you’re building a full page interstitial, you won’t see the Design & Edit Content option. This is because the interstitial tends to be an image on its own. If you’re building a full page interstitial, continue on to Setting your call to action.
All message position types include a header and a text line (with the exception of the full page interstitial). For the centered position, you’ll also have the option for an additional line of text, should you need it.
-
If you’ve chosen a layout that includes an image, select Upload Image or Change Image.
All images need to be under 500KB. Both centered and banner images should be 240px by 240px.

Note: If you want to further customize the look and feel of your in-app message, we recommend working with your Creative team to create custom code. Alternatively, you can check out the In-App Builder.
-
Enter your text in the H1 text field.
You can adjust the font, size, and color, if necessary. Keep an eye on the preview on the right to make sure things look good as you’re working.
Setting your call to action
You have the option to set a call to action, urging users to do something in response to your in-app message.
-
To add a call to action, select the Set Call to Action slider to toggle it On.
-
Add the call to action link as a URL.
Tip: This URL can also be a deep link into your app. Read more about deep linking here.
-
To change the color for the call to action button or the button text:
-
Select a color from the color picker.
- Paste in a hexadecimal color code.
- Paste in the corresponding RGB or HSB colors.
-
- To change the typeface for the call to action button text, select a font from the Typeface drop-down list.
-
Select the style of the background: gradient or flat:

Gradient

Flat
Key/value pairs
This is a great opportunity to send a custom image with a push message, connect a message to an order (that is, send periodic updates), or further customize your in-app messages.
- Select the Key/Value Pairs slider to toggle it On.
-
Enter one or more key = value combinations.
Previewing your message
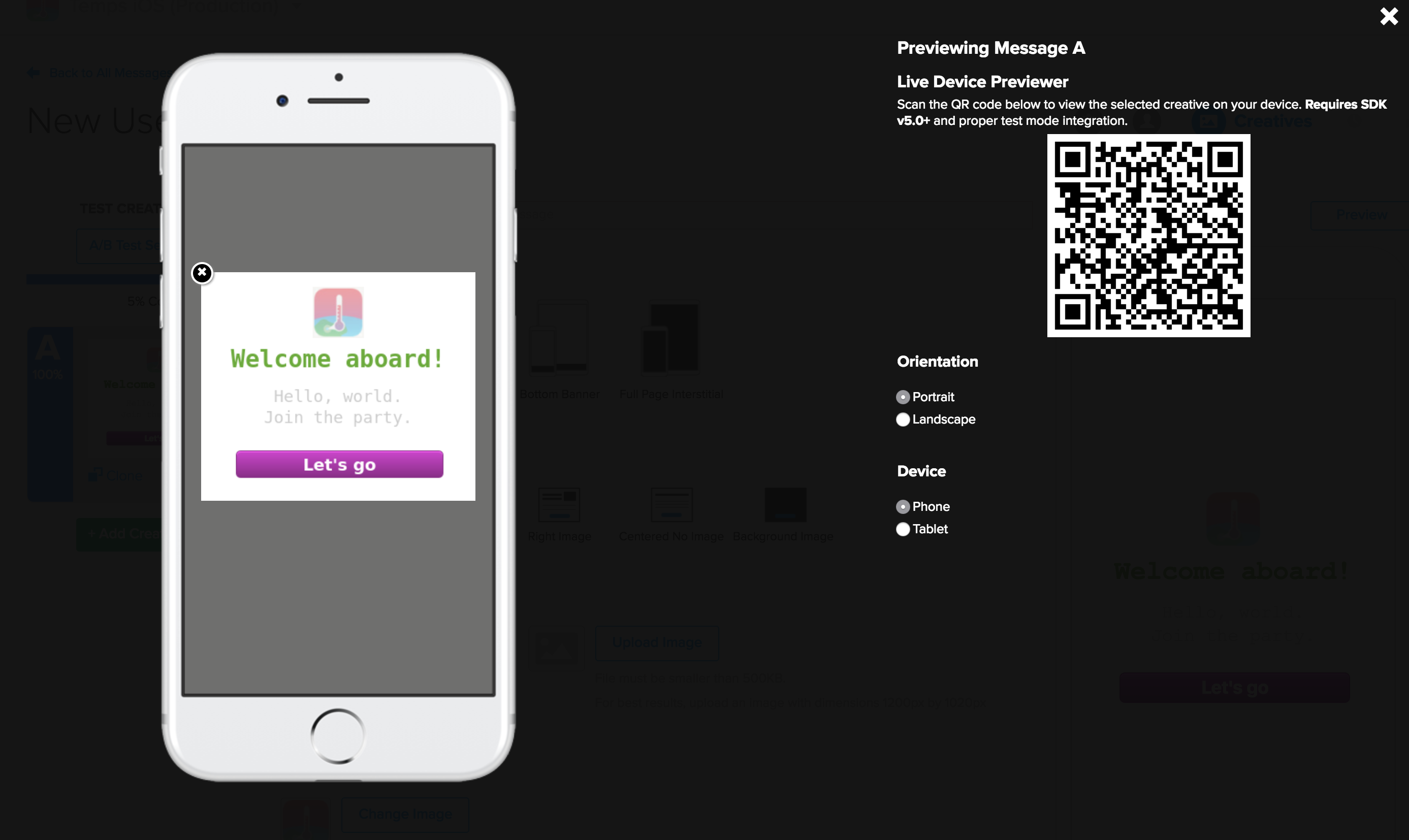
You’ll see a preview of your in-app message on the right. This preview updates as you craft your message.
-
Select Preview in the upper-right corner to expand the preview of your in-app message on a phone in portrait orientation.

The preview options are on the right:
- Select Landscape to rotate the device to see the message in horizontal (landscape) orientation.
-
Select Tablet to see a larger version of the message.
-
To view your in-app message on a physical phone or tablet using Test Mode, scan the QR code with your phone’s camera. Your app will open, displaying your creative.
For more information, see Test mode.
Testing creatives
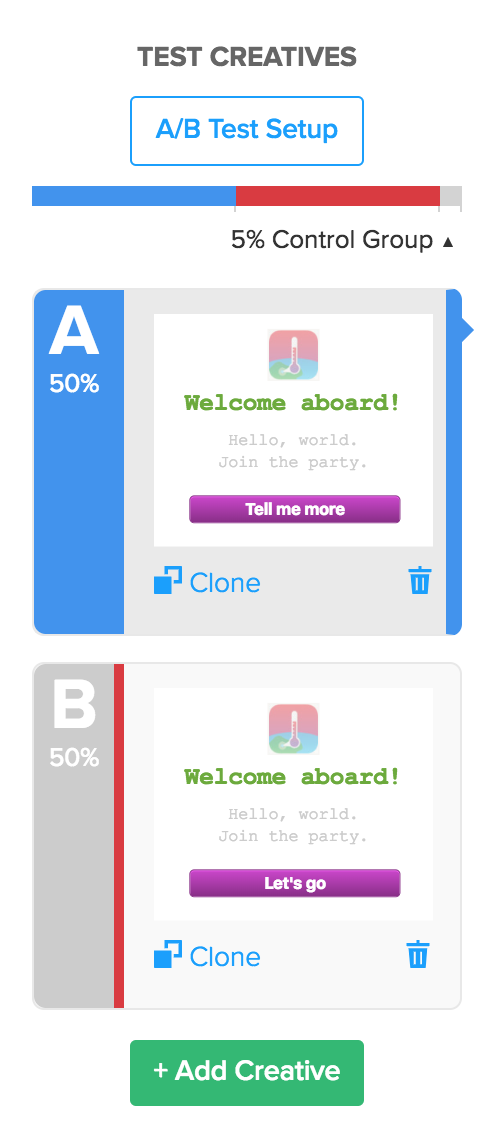
In the left pane, the Test Creatives section lists of all of your creatives and shows a small preview of each.

You can do the following:
- Select the trash can icon to delete the creative.
- Select Clone to make a copy of the Creatives.
- Select A/B Test Setup to set up the settings for your A/B tests.
A/B testing
If you’re looking for more data and more creativity, we offer the option to A/B test your in-app messages. A/B tests are great if you’re not quite sure what your users respond best to.
To add another in-app message to your test campaign:
-
Select the green + Add Creative button, then select Message Builder or File Uploader. The new test message is added to the Test Creatives section.
For more information, see A/B testing basics.
Using the File Uploader
You can also create your in-app message using HTML, CSS, and JavaScript, then upload it to Localytics using the File Uploader.
Here are the requirements:
- The upload file must be a single compressed (.zip) file. We’ll unzip it on our side, so you can see the preview.
- If you’ve used the In-App Builder to create your message, use the File Uploader to upload the zipped file you downloaded from the site.
-
Messages may be either:
- Single HTML files with all CSS and images base64 encoded and embedded inline, or
- Compressed (.zip) files containing an index.html and any needed CSS, images, or JavaScript. The main HTML file must be called
index.html, and the zipped file cannot contain any folders.
The .zip file has a max file size of 500KB.
- If you run into any problems, try recompressing the file.
Next steps
Once you’ve built or uploaded your creative, you're onto the next step — Scheduling an in-app message.